Pengertian AJAX
Pengertian AJAX
Ajax (juga
AJAX; diucapkan / eɪdʒæks /; singkatan dari Asynchronous JavaScript dan XML)
[1] adalah sekelompok teknik pengembangan web saling terkait yang digunakan
pada sisi-klien untuk membuat aplikasi web asynchronous. Dengan Ajax, aplikasi
web dapat mengirim data ke, dan mengambil data dari, server asynchronous (di
latar belakang) tanpa mengganggu tampilan dan perilaku dari halaman yang
ada. Data biasanya diambil menggunakan objek XMLHttpRequest. Tak
seperti namanya, penggunaan XML tidak diperlukan (JSON sering digunakan sebagai
gantinya), dan permintaan tidak perlu menjadi asinkron.
[2] Ajax
bukanlah teknologi tunggal, tetapi sekelompok teknologi. HTML dan CSS
dapat digunakan dalam kombinasi untuk mark up dan informasi gaya. DOM yang
diakses dengan JavaScript untuk menampilkan secara dinamis, dan untuk
memungkinkan pengguna untuk berinteraksi dengan informasi yang
disajikan. JavaScript dan objek XMLHttpRequest menyediakan sebuah metode
untuk pertukaran data asynchronous antara browser dan server untuk menghindari
ulang halaman penuh.
Sejarah
Pada 1990-an,
kebanyakan situs web didasarkan pada halaman HTML lengkap; setiap tindakan yang
dibutuhkan pengguna bahwa halaman diload kembali dari server (atau halaman baru
dimuat). Proses ini tidak efisien, seperti tercermin dari pengalaman pengguna:
semua konten halaman menghilang kemudian muncul kembali, dll Setiap kali
halaman reloaded disebabkan oleh perubahan parsial, semua konten harus
dikirimkan kembali bukan hanya informasi yang berubah. Hal ini dapat
menempatkan beban tambahan pada server dan menggunakan bandwidth yang
berlebihan.
Asynchronous
pemuatan isi pertama kali menjadi praktis ketika applet Java diperkenalkan pada
versi pertama dari bahasa Jawa pada tahun 1995. Ini memungkinkan dikompilasi
kode client-side untuk memuat data asynchronous dari server web setelah halaman
web dimuat. Pada tahun 1996, Internet Explorer memperkenalkan elemen iframe
untuk HTML, yang juga memungkinkan beban asinkron. Pada tahun 1999, Microsoft
dimanfaatkan teknologi iframe untuk dinamis update berita dan harga saham pada
halaman default untuk Internet Explorer (http://home.microsoft.com). Pada tahun
1999, Microsoft menciptakan XMLHTTP kontrol ActiveX di Internet Explorer 5,
yang kemudian diadopsi oleh Mozilla, Safari, Opera dan browser lain sebagai
objek JavaScript XMLHttpRequest. Microsoft telah mengadopsi model asli
XMLHttpRequest pada Internet Explorer 7, meskipun versi ActiveX masih didukung.
Pemanfaatan permintaan latar belakang HTTP ke server dan teknologi asynchronous
web tetap cukup jelas sampai mulai muncul dalam aplikasi skala penuh online
seperti Outlook Web Access (2000) dan Oddpost (2002), dan kemudian, Google
membuat penyebaran yang luas dari Ajax dengan Gmail (2004) dan Google Maps
(2005).
Ajax Istilah
ini diciptakan pada 18 Februari 2005 oleh Jesse James Garrett dalam sebuah
artikel berjudul "Ajax: Pendekatan Baru untuk Aplikasi Web",
berdasarkan teknik yang digunakan pada halaman web Google.
Pada tanggal
5 April 2006, World Wide Web Consortium (W3C) merilis spesifikasi draft pertama
untuk objek XMLHttpRequest dalam upaya untuk menciptakan standar web resmi.
Teknologi
Istilah Ajax
telah datang untuk mewakili suatu kelompok luas dari teknologi web yang dapat
digunakan untuk mengimplementasikan sebuah aplikasi web yang berkomunikasi
dengan server di latar belakang, tanpa mengganggu keadaan saat halaman. Dalam
artikel yang menciptakan istilah Ajax, Jesse James Garrett menjelaskan bahwa
teknologi berikut dimasukkan:
HTML (atau
XHTML) dan CSS untuk presentasi
Obyek Dokumen
Model (DOM) untuk tampilan dinamis dan interaksi dengan data
XML untuk
pertukaran data, dan XSLT untuk manipulasi nya
Objek
XMLHttpRequest untuk komunikasi asynchronous
JavaScript
untuk membawa teknologi ini bersama-sama
Sejak itu,
bagaimanapun, telah terjadi sejumlah perkembangan dalam teknologi yang
digunakan dalam aplikasi Ajax, dan definisi dari istilah Ajax. XML tidak
diperlukan untuk pertukaran data dan karena XSLT tidak diperlukan untuk
manipulasi data. JavaScript Object Notation (JSON) sering digunakan sebagai
format alternatif untuk pertukaran data,
meskipun format lain seperti HTML atau teks biasa terformat juga dapat
digunakan.
Kerugian
Dalam
pra-HTML5 browser, halaman dinamis dibuat menggunakan kunjungan berturut-turut
Ajax tidak secara otomatis mendaftarkan diri dengan mesin sejarah browser, jadi
mengklik browser tombol "back" mungkin tidak kembali browser ke
keadaan sebelumnya dari halaman Ajax-enabled, tapi mungkin bukan kembali ke
halaman penuh terakhir dikunjungi sebelumnya. Sebuah solusi pra-Ajax adalah
menggunakan iframe tak terlihat untuk memicu perubahan dalam sejarah browser.
Sebuah solusi diimplementasikan dengan teknik Ajax adalah untuk mengubah URL
identifier fragmen (bagian dari URL setelah '#') bila halaman Ajax-enabled
diakses dan memonitor perubahan.
Namun, HTML5
menyediakan sebuah standar API yang luas untuk bekerja dengan mesin sejarah
browser.
Update
halaman web dinamis juga membuat sulit untuk penunjuk dan kembali ke keadaan
tertentu dari aplikasi. Solusi untuk masalah ini ada, banyak yang lagi
menggunakan fragmen identifier URL.
Solusi yang
disediakan oleh HTML5 untuk masalah di atas juga berlaku untuk ini.
Tergantung
pada sifat dari aplikasi Ajax, update halaman dinamis dapat mengganggu
disruptively dengan interaksi pengguna, terutama jika bekerja pada koneksi
internet tidak stabil. Misalnya, mengedit kolom pencarian dapat memicu
permintaan ke server untuk penyelesaian pencarian, namun pengguna mungkin tidak
tahu bahwa popup penyelesaian pencarian yang akan datang, dan jika koneksi
internet lambat, daftar popup mungkin muncul pada waktu yang nyaman , ketika
pengguna telah melanjutkan untuk melakukan sesuatu yang lain.
Karena
crawler web yang paling tidak mengeksekusi kode JavaScript, aplikasi web indexable
publik harus memberikan alternatif cara mengakses konten yang biasanya akan
diambil dengan Ajax, sehingga memungkinkan mesin pencari untuk mengindeks itu.
Setiap user
yang browser tidak mendukung JavaScript atau XMLHttpRequest, atau hanya telah
fungsi ini dinonaktifkan, tidak akan dapat benar menggunakan halaman yang
tergantung pada Ajax. Perangkat seperti smartphone dan PDA mungkin tidak
memiliki dukungan untuk teknologi yang diperlukan, meskipun ini menjadi kurang
dari sebuah isu. Satu-satunya cara untuk membiarkan pengguna melaksanakan
fungsi adalah untuk jatuh kembali ke non-JavaScript metode. Hal ini dapat
dicapai dengan membuat link yakin dan bentuk dapat diselesaikan dengan baik dan
tidak hanya mengandalkan Ajax.
Demikian
pula, beberapa aplikasi web yang menggunakan Ajax dibangun dengan cara yang
tidak dapat dibaca oleh layar-membaca teknologi, seperti JAWS. The WAI-ARIA
standar menyediakan cara untuk memberikan petunjuk dalam kasus seperti itu.
Pembaca layar
yang mampu menggunakan Ajax masih mungkin tidak dapat benar membaca konten yang
dihasilkan secara dinamis.
Kebijakan
asal sama mencegah beberapa teknik Ajax dari yang digunakan di seluruh domain,
meskipun W3C memiliki konsep objek XMLHttpRequest yang akan memungkinkan ini
functionality.Methods ada untuk melangkahi fitur keamanan dengan menggunakan
Domain saluran Palang khusus Komunikasi tertanam sebagai iframe dalam halaman,
atau dengan menggunakan JSONP.
Ajax-powered
antarmuka secara dramatis dapat meningkatkan jumlah user-generated permintaan
ke web server dan mereka kembali-berakhir (misalnya database) [kutipan
diperlukan]. Hal ini dapat menyebabkan waktu tanggap lebih lama dan / atau
kebutuhan hardware tambahan.
Ajax-berat
interface memaksakan beban pengolahan yang berat pada browser, yang harus
mengeksekusi besar, script kompleks dan sering kembali membuat halaman
kompleks. Hal ini dapat mengakibatkan lambat, dendeng, halaman web tidak
responsif, dan juga secara signifikan mengurangi waktu CPU yang tersedia untuk
aplikasi lain yang berjalan pada sistem yang sama, sehingga meninggalkan
halaman web Ajax-berat terbuka di browser saat bekerja di beberapa aplikasi
lain dapat menyebabkan aplikasi yang juga menjadi lambat dan tidak responsif.
Dikenal
website yang mendorong perilaku tersebut termasuk Facebook dan Twitter, yang
keduanya menggunakan teknik Ajax.
Masalahnya
diperparah oleh kegagalan umum dari pengembang untuk menyediakan metode
fallback, sehingga biasanya tidak mungkin untuk menghindari kelambatan dengan
menonaktifkan JavaScript. Dalam kasus dua contoh disebutkan, menonaktifkan
JavaScript hanya menyebabkan situs untuk ditampilkan sebagai halaman kosong dan
menjadikan itu benar-benar tidak dapat digunakan.
Beban
pengolahan tambahan juga meningkatkan konsumsi daya, yang sangat tidak diinginkan
pada perangkat mobile karena mengurangi masa pakai baterai.
Daftar Ajax kerangka
Ini adalah
daftar kerangka Ajax terkenal, digunakan untuk membuat aplikasi web dengan link
dinamis antara klien dan server. Beberapa kerangka kerja compiler JavaScript,
untuk menghasilkan JavaScript dan Ajax yang berjalan di web browser klien,
beberapa adalah perpustakaan JavaScript murni, yang lainnya adalah server-side
kerangka kerja yang biasanya memanfaatkan perpustakaan JavaScript.
1 JavaScript
2 Jawa
3 C + +
4. NET
5 PHP
6 Python
7 Ruby
8 Groovy
9 Scala
10 Lihat juga
11 Referensi
Asal Mula Bahasa Pemrograman Ajax
AJAX memiliki
kepanjangan Asynchronous Javascript And XML merupakan suatu teknik baru dalam
dunia web tapi bukan merupakan bahasa pemrograman yang baru. Dikembangkan
sekitar 2-3 tahun yang lalu, AJAX mulai dilirik oleh para web desainer dan
programmer. Dengan adanya AJAX, akses data ke server yang dikirim melalui
client via web dapat lebih cepat daripada mekanisme biasa. Hal ini dikarenakan
AJAX tidak perlu melakukan proses loading page (refresh page) atau pindah ke
page yang lain. AJAX dapat diintegrasikan dengan server side programming
seperti PHP, ASP, JSP dll.
Tabel 1.
XMLHttpRequest Object
Ajax bisa dibilang adalah sebuah
konsep untuk menerangkan interaksi antara client-side XMLHttpRequest Object
dengan script server-side. Untuk membuat request ke web server menggunakan
Ajax, anda harus membentuk Object XMLHttpRequest terlebih dahulu. Untuk
membentuk object XMLHttpRequest berbeda pada setiap browser. Pada microsoft
internet explorer object dibentuk sebagai ActiveX control, sedang pada browser
seperti Firefox dan safari menggunakan basic javascript object.
XMLHttpRequest Methods
Setelah XMLHttpRequest terbentuk,
terdapat beberapa method atau fungsi yang bisa digunakan. Method-method
tersebut dijelaskan di bawah ini.
1.
abort()
Method abort() digunakan untuk menghentikan request yang sedang berjalan. Method ini sangat berguna jika anda memperhitungkan lama waktu koneksi, misalnya jika waktu koneksi melebihi rentang waktu tertentu anda bisa menggunakan method abort() untuk menghentikan request secara prematur.
Method abort() digunakan untuk menghentikan request yang sedang berjalan. Method ini sangat berguna jika anda memperhitungkan lama waktu koneksi, misalnya jika waktu koneksi melebihi rentang waktu tertentu anda bisa menggunakan method abort() untuk menghentikan request secara prematur.
2.
getAllResponseHeader()
Anda dapat menggunakan method ini untuk memperoleh semua informasi dari semua header HTTP yang sedang diberikan oleh server. Misalnya set sebuah header akan terlihat seperti:
Server: Apache/2.0.53 (Win32) PHP/5.0.3
X-Powered-By: PHP/5.0.3
Content-Length: 527
Keep-Alive: timeout=15, max=98
Connection: Keep-Alive
Content-Type: text/html
Anda dapat menggunakan method ini untuk memperoleh semua informasi dari semua header HTTP yang sedang diberikan oleh server. Misalnya set sebuah header akan terlihat seperti:
Date:
Sun, 13 Nov 2005 22:53:06 GMTServer: Apache/2.0.53 (Win32) PHP/5.0.3
X-Powered-By: PHP/5.0.3
Content-Length: 527
Keep-Alive: timeout=15, max=98
Connection: Keep-Alive
Content-Type: text/html
3.
getResponseHeader("headername")
Method ini dapat digunakan untuk memperoleh isi dari begian sebuah header, sebagai contoh untuk memperoleh ukuran dari document yang sedang direquest, anda dapat menggunakan getResponseHeader("Content-Length").
Method ini dapat digunakan untuk memperoleh isi dari begian sebuah header, sebagai contoh untuk memperoleh ukuran dari document yang sedang direquest, anda dapat menggunakan getResponseHeader("Content-Length").
4.
open("method","URL","async","username","pswd")
Method ini merupakan method yang paling penting dan berguna pada XMLHttpRequest. Method ini digunakan untuk membuka koneksi dengan document yang ada di server. Dengan method ini anda memberitahukan kepada web server method apa yang digunakan untuk membuka file ("GET" atau "POST"). Sebagai catatan tidak semua argument pada method ini harus diisi, tergantung dengan situasi dan kebutuhan.
Method ini merupakan method yang paling penting dan berguna pada XMLHttpRequest. Method ini digunakan untuk membuka koneksi dengan document yang ada di server. Dengan method ini anda memberitahukan kepada web server method apa yang digunakan untuk membuka file ("GET" atau "POST"). Sebagai catatan tidak semua argument pada method ini harus diisi, tergantung dengan situasi dan kebutuhan.
5.
setRequestHeader("label","value")
Method ini dapat digunakan untuk menentukan header pada saat melakukan request. Sebagai catatan, method ini hanya bisa dipanggil setelah methodopen digunakan dan sebelum method send dipanggil.
Method ini dapat digunakan untuk menentukan header pada saat melakukan request. Sebagai catatan, method ini hanya bisa dipanggil setelah methodopen digunakan dan sebelum method send dipanggil.
6.
send("content")
method ini digunakan untuk mengirim request ke server. Jika request dikirim secara asynchronous, maka response akan datang secepatnya. Jika tidak, response akan datang setelah response diterima oleh web browser. Parameter pada method ini tidak harus diisi, parameter ini sangat berguna untuk memproses HTML form dan memberikan anda untuk mengirim nilai dari element form ke web server.
method ini digunakan untuk mengirim request ke server. Jika request dikirim secara asynchronous, maka response akan datang secepatnya. Jika tidak, response akan datang setelah response diterima oleh web browser. Parameter pada method ini tidak harus diisi, parameter ini sangat berguna untuk memproses HTML form dan memberikan anda untuk mengirim nilai dari element form ke web server.
XMLHttpRequest Properties
XMLHttpRequest memiliki properti
yang dapat digunakan dan dimanipulasi, seperti dijelaskan di bawah.
1.
onreadystatechange
Properti ini adalah sebuah event handler yang memberikan anda untuk men-trigger sebuah blok kode atau function, ketika state (sampai dimana proses request berlangsung pada waktu tertentu) berubah. Contoh, misalnya anda ingin menampilkan pesan (alert) pada saat state telah berubah menjadicomplete state.
Properti ini adalah sebuah event handler yang memberikan anda untuk men-trigger sebuah blok kode atau function, ketika state (sampai dimana proses request berlangsung pada waktu tertentu) berubah. Contoh, misalnya anda ingin menampilkan pesan (alert) pada saat state telah berubah menjadicomplete state.
2.
readyState
berisi informasi state dari object XMLHttpRequest pada saat properti ini digunakan (0: uninitialized,1: loading, 2: loaded, 3: interactive, 4: complete). Properti ini bisa digunakan untuk menangani kesalahan, memanggil blok kode atau function untuk setiapreadyState. Misalnya, untuk menampilkan text "loading" pada saat readyState sama dengan 1 (fase loading) dan memanggil sebuah function pada saat readyState=4 (complete).
berisi informasi state dari object XMLHttpRequest pada saat properti ini digunakan (0: uninitialized,1: loading, 2: loaded, 3: interactive, 4: complete). Properti ini bisa digunakan untuk menangani kesalahan, memanggil blok kode atau function untuk setiapreadyState. Misalnya, untuk menampilkan text "loading" pada saat readyState sama dengan 1 (fase loading) dan memanggil sebuah function pada saat readyState=4 (complete).
3.
responseText
Properti ini akan dihasilkan pada saat request telah berhasil/complete. Misalnya anda melakukan request terhadap sebuah document di server, respon dari server akan disimpan pada properti ini. Biasanya properti ini digunakan untuk mengganti properti innerHTML dari sebuah element HTML.
Properti ini akan dihasilkan pada saat request telah berhasil/complete. Misalnya anda melakukan request terhadap sebuah document di server, respon dari server akan disimpan pada properti ini. Biasanya properti ini digunakan untuk mengganti properti innerHTML dari sebuah element HTML.
4.
responseXML
Properti ini sama dengan responseText, tetapi respon yang dihasilkan dalam format XML.
Properti ini sama dengan responseText, tetapi respon yang dihasilkan dalam format XML.
5.
status
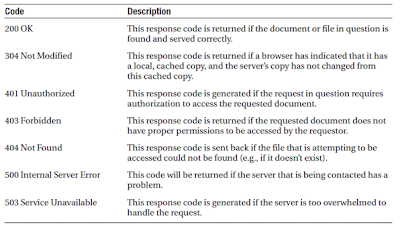
Properti ini memberitahukan response code yang dihasilkan dari direquest yang dilakukan. Response code yang umum terlihat pada Tabel 1. Misalkan, jika file yang direquest ke server tidak ditemukan maka status akan berisi 404.
Properti ini memberitahukan response code yang dihasilkan dari direquest yang dilakukan. Response code yang umum terlihat pada Tabel 1. Misalkan, jika file yang direquest ke server tidak ditemukan maka status akan berisi 404.
6.
statusText
Properti ini merupakan textual dari properti status, misal status sama dengan 404 maka statusText akan sama dengan Not Found.
Properti ini merupakan textual dari properti status, misal status sama dengan 404 maka statusText akan sama dengan Not Found.
Kekurangan dari AJAX
Seperti
kebanyakan teknik pengembangan web baru, AJAX memiliki pengritiknya. Ada
beberapa kelemahan yang perlu dipertimbangkan sebelum mempertimbangkan solusi
berbasis AJAX:
1. Membangun aplikasi AJAX bertenaga dapat meningkatkan
waktu pengembangan dan biaya. Hal ini biasanya dianggap lebih sulit daripada
membangun aplikasi web klasik, karena campuran dari teknologi dan perhatian
khusus tentang segala sesuatu berjalan lancar. Namun, karena berurusan dengan
teknologi yang relatif dikenal, AJAX bukan ilmu roket.
2. Meskipun AJAX mengandalkan teknologi yang sudah ada dan
matang seperti Javascript, HTML dan CSS, kerangka kerja yang tersedia dan
komponen masih perlu untuk benar-benar matang. Alat seperti toolkit Dojo atau
kerangka Rico hanya tonggak di jalan panjang. Kerangka kerja lebih yang
menargetkan wilayah tertentu cenderung akan Anda terima. Pada InterAKT Online,
kami juga bekerja pada platform AJAX-based e-commerce akan diumumkan segera.
Kami juga merilis JavaScript editor gratis untuk platform Eclipse, yang dapat
Anda download dari situs kami.
3. Tidak semua keluhan mengenai keamanan privasi dan user
telah dijawab. Hal ini memicu gelombang kecaman tentang bagaimana aman adalah
cara AJAX aplikasi bangunan. Earle Castledine menunjukkan beberapa
keprihatinannya mengenai privasi pengguna dalam artikel ini dari DevX.com.
4. Menggunakan AJAX untuk asynchronous memuat bit konten ke
dalam konflik halaman yang ada dengan cara kita digunakan untuk navigasi dan
membuat bookmark di browser modern. Karena melihat beberapa bagian dari
informasi halaman tidak lagi sesuai dengan halaman baru dimuat, sejarah browser
dan bookmark tidak akan mampu mengembalikan kondisi halaman yang tepat. Juga,
klik tombol Back pada browser mungkin tidak memiliki efek apapun, karena URL
tidak berubah (bahkan jika bagian halaman yang berubah). Untuk mengatasi
masalah ini Anda harus menerapkan cara untuk menyimpan kondisi halaman saat ini
sehingga dapat dikembalikan di kemudian hari, saat dipanggil dari bookmark atau
dari riwayat browser.
5. AJAX tidak dimaksudkan untuk digunakan di setiap aplikasi.
Salah satu alasan utama untuk ini tinggal dalam kenyataan bahwa Google tidak
dapat mengindeks itu. Pertimbangkan ini contoh dasar yang Alexandru Costin,
co-pendiri InterAKT Online, menunjukkan: "Misalkan Anda sedang membangun
situs e-commerce Sebuah aplikasi AJAX lengkap akan menjadi suatu kesalahan
karena mesin pencari tidak akan dapat indeks itu.. Dan tanpa mesin pencari,
situs tidak akan dapat menjual produk. " Menjaga ini dalam pikiran, ide
yang jauh lebih baik daripada membuat aplikasi lengkap AJAX adalah dengan
menyebarkan fitur AJAX dalam aplikasi.
6. Kekhawatiran terbesar dengan AJAX adalah aksesibilitas.
Hal ini karena tidak semua browser (khususnya yang lebih tua) memiliki dukungan
lengkap untuk JavaScript atau object XMLHttpRequest. Beberapa pengunjung
memiliki browser dengan fitur yang diperlukan, tetapi mereka memilih atau harus
mematikan dukungan JavaScript. Bila Anda merancang aplikasi Anda harus
memastikan bahwa solusi gagal-aman ada bagi para pengguna, sehingga dapat
diakses oleh siapa saja. Selanjutnya, cara untuk mengakses dan menggunakan
objek XMLHttpRequest di Internet Explorer dan browser lain berbeda, yang
mengarah ke garpu dalam kode dan kebutuhan untuk memperlakukan setiap kasus
secara terpisah.
7. Kerugian terakhir terletak pada objek XMLHttpRequest itu
sendiri. Karena keterbatasan keamanan, Anda hanya dapat menggunakannya untuk
mengakses informasi dari host yang melayani halaman awal. Jika Anda perlu
menampilkan informasi dari server lain, tidak mungkin dalam paradigma AJAX.
Manfaat Ajax
Untuk
membantu Anda memutuskan apakah AJAX adalah untuk Anda atau tidak, berikut
adalah beberapa keuntungan memiliki lebih dari teknik pengembangan web klasik:
1. Antarmuka yang jauh lebih responsif, seperti yang
dijelaskan sebelumnya, karena hanya sebagian kecil dari halaman tersebut
dipindahkan pada suatu waktu. Pengguna memiliki perasaan bahwa perubahan adalah
seketika.
2. Dalam aplikasi web klasik, ketika web server mengirimkan
halaman web ke browser, dapat menggunakan koneksi beberapa thread untuk mempercepat
pengiriman. Namun, ini terjadi hanya untuk konten - apa di antara tag
<body>. Semua file script dan CSS terkait dalam bagian <head>
halaman ditransfer hanya menggunakan satu thread koneksi, yang mengurangi
kinerja. Dengan AJAX, Anda hanya harus memuat script dasar dan file CSS, dan
meminta sisanya sebagai konten, melalui beberapa sambungan.
3. Waktu tunggu berkurang - ketika pengunjung mengirimkan
formulir, mereka tidak lagi harus menunggu seluruh halaman untuk dibangun
kembali dan dikirimkan kembali oleh server. Sebaliknya, hanya perubahan konten
yang relevan, dan dalam kasus non-kritis, pengunjung masih bisa bekerja sambil
data sedang diajukan.
4. Jika bagian halaman menemukan kesalahan, bagian lainnya
tidak terpengaruh (jika tidak logis terkait) dan data yang telah dimasukkan
oleh pengguna tidak hilang. Dengan cara ini, aplikasi gagal anggun, tanpa
menyebabkan sakit kepala bagi pengguna.
5. Lalu lintas ke dan dari server jauh berkurang - karena
Anda tidak perlu mengirim seluruh isi seluruh halaman (CSS, gambar, bagian
statis), penggunaan bandwidth kemungkinan besar menurun.
Aplikasi
Website dengan Ajax
Pada aplikasi Javascript
konvensional jika kita menginginkan data dari server kita menggunakan Form dan
memanggilnya dengan method GET atau POST. Sehingga pengunjung perlu mengklik
tombol dan kemudian halaman akan kerefresh untuk menampilkan hasil dari request
tersebut. Nah, kalau dengan Ajax, Javascript berkomunikasi langsung keserver
dengan sebuah fungsi yang disebut XMLHttpRequest.
dengan XMLHttpRequest suatu
halaman web dapat direquest dari server dan diterima hasilnya tanpa perlu
terjadi refresh pada halaman web tersebut. XMLHttpRequest telah disupport oleh
IE 5 keatas, Safari 1.2 keatas, Mozilla Firefox keatas dan Opera 8 keatas. Ajax
merupakan penggabungan teknologi-teknologi Javascript, HTML/XHTML, XML,
CSS dan Server Side Client. Jadi jika anda belum menguasai
salah satu dari teknologi tersebut disarankan untuk anda mempelajari dahulu
sebelum melanjutkan pemahaman tentang AJAX.
Contoh Program
Membuat
XMLHttpRequest sederhana, dan mengambil data dari sebuah file TXT.
<html>
<head>
<script
type="text/javascript">
function
loadXMLDoc()
{
var
xmlhttp;
if
(window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera,
Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new
ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 &&
xmlhttp.status==200)
{
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","ajax_info.txt",true);
xmlhttp.send();
}
</script>
</head>
<body>
<div
id="myDiv"><h2>Let AJAX change this
text</h2></div>
<button
type="button" onclick="loadXMLDoc()">Change
Content</button>
</body>
</html>
|
Hasilnya :
Membuat
XMLHttpRequest untuk mengambil data dari file XML.
<html>
<head>
<script
type="text/javascript">
function
loadXMLDoc(url)
{
var
xmlhttp;
if
(window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera,
Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new
ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 &&
xmlhttp.status==200)
{
document.getElementById('A1').innerHTML=xmlhttp.status;
document.getElementById('A2').innerHTML=xmlhttp.statusText;
document.getElementById('A3').innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET",url,true);
xmlhttp.send();
}
</script>
</head>
<body>
<h2>Retrieve
data from XML file</h2>
<p><b>Status:</b><span
id="A1"></span></p>
<p><b>Status
text:</b><span id="A2"></span></p>
<p><b>Response:</b><span
id="A3"></span></p>
<button
onclick="loadXMLDoc('note.xml')">Get XML data</button>
</body>
</html>
|
Hasilnya :
Mengambil
informasi header dari sumber daya (file).
<html>
<head>
<script
type="text/javascript">
function loadXMLDoc(url)
{
var xmlhttp;
if (window.XMLHttpRequest)
{//
code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{//
code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if
(xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById('p1').innerHTML=xmlhttp.getAllResponseHeaders();
}
}
xmlhttp.open("GET",url,true);
xmlhttp.send();
}
</script>
</head>
<body>
<p id="p1">The
getAllResponseHeaders() function returns the header information of a
resource, like length, server-type, content-type, last-modified,
etc.</p>
<button
onclick="loadXMLDoc('ajax_info.txt')">Get header
information</button>
</body>
</html>
|
Hasilnya
:
|
|
Mengambil
informasi header tertentu dari sumber daya (file).
<html>
<head>
<script
type="text/javascript">
function
loadXMLDoc(url)
{
var
xmlhttp;
if
(window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera,
Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new
ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 &&
xmlhttp.status==200)
{
document.getElementById('p1').innerHTML="Last modified: " +
xmlhttp.getResponseHeader('Last-Modified');
}
}
xmlhttp.open("GET",url,true);
xmlhttp.send();
}
</script>
</head>
<body>
<p
id="p1">KUCING MEONG.</p>
<button
onclick="loadXMLDoc('ajax_info.txt')">Get
"Last-Modified" information</button>
</body>
</html>
|
Hasilnya
:
Bagaimana
sebuah halaman web dapat berkomunikasi dengan web server sementara karakter
tipe user dalam sebuah field input.
<html>
<head>
<script
type="text/javascript">
function
showHint(str)
{
var
xmlhttp;
if
(str.length==0)
{
document.getElementById("txtHint").innerHTML="";
return;
}
if
(window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera,
Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new
ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 &&
xmlhttp.status==200)
{
document.getElementById("txtHint").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","gethint.asp?q="+str,true);
xmlhttp.send();
}
</script>
</head>
<body>
<h3>
Mulai mengetik nama dalam kolom input di bawah ini:</h3>
<form
action="">
Nama
Depan: <input type="text" id="txt1"
onkeyup="showHint(this.value)" />
</form>
<p>Saran:
<input type="text" id="txt2"
onkeyup="showHint(this.value)" />
</form>
</body>
</html>
|
Hasilnya
:
Bagaimana
sebuah halaman web dapat mengambil informasi dari database dengan AJAX.
<html>
<head>
<script
type="text/javascript">
function
showCustomer(str)
{
var
xmlhttp;
if
(str=="")
{
document.getElementById("txtHint").innerHTML="";
return;
}
if
(window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera,
Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new
ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if
(xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("txtHint").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","getcustomer.asp?q="+str,true);
xmlhttp.send();
}
</script>
</head>
<body>
<form
action="">
<select
name="Pelanggan" onchange="showCustomer(this.value)">
<option
value="">Pilih Pelanggan :</option>
<option
value="AMRA">Aminudin Rais</option>
<option
value="YOSU ">Yogi Surya</option>
<option
value="GIPA">Gilang Pamungkas</option>
</select>
</form>
<br
/>
<div
id="txtHint">Info Pelanggan akan terdaftar di
sini....</div>
</body>
</html>
|
Hasilnya
:
Membuat
XMLHttpRequest untuk mengambil data dari file XML dan menampilkan data dalam
tabel HTML
<html>
<head>
<script
type="text/javascript">
function
loadXMLDoc(url)
{
var
xmlhttp;
var
txt,x,xx,i;
if
(window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera,
Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new
ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 &&
xmlhttp.status==200)
{
txt="<table
border='1'><tr><th>Title</th><th>Artist</th></tr>";
x=xmlhttp.responseXML.documentElement.getElementsByTagName("CD");
for (i=0;i<x.length;i++)
{
txt=txt + "<tr>";
xx=x[i].getElementsByTagName("TITLE");
{
try
{
txt=txt + "<td>" +
xx[0].firstChild.nodeValue + "</td>";
}
catch (er)
{
txt=txt + "<td> </td>";
}
}
xx=x[i].getElementsByTagName("ARTIST");
{
try
{
txt=txt + "<td>" +
xx[0].firstChild.nodeValue + "</td>";
}
catch (er)
{
txt=txt +
"<td> </td>";
}
}
txt=txt + "</tr>";
}
txt=txt + "</table>";
document.getElementById('txtCDInfo').innerHTML=txt;
}
}
xmlhttp.open("GET",url,true);
xmlhttp.send();
}
</script>
</head>
<body>
<div
id="txtCDInfo">
<button
onclick="loadXMLDoc('cd_catalog.xml')">Get CD
info</button>
</div>
</body>
</html>
|
Membuat
XMLHttpRequest dengan fungsi callback, dan mengambil data dari sebuah file TXT.
<html>
<head>
<script type="text/javascript">
var xmlhttp;
function loadXMLDoc(url,cfunc)
{
if (window.XMLHttpRequest)
{//
code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{//
code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=cfunc;
xmlhttp.open("GET",url,true);
xmlhttp.send();
}
function myFunction()
{
loadXMLDoc("ajax_info.txt",function()
{
if
(xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
});
}
</script>
</head>
<body>
<div
id="myDiv"><h2>Let AJAX change this
text</h2></div>
<button type="button"
onclick="myFunction()">Change Content</button>
</body>
</html>
|
Hasilnya
:
XMLHttpRequestPenjelasan
:
Untuk
membuat request ke web server menggunakan Ajax.
xmlhttp.getAllResponseHeader()
Anda dapat menggunakan method ini untuk memperoleh semua informasi dari semua header HTTP yang sedang diberikan oleh server.
Anda dapat menggunakan method ini untuk memperoleh semua informasi dari semua header HTTP yang sedang diberikan oleh server.
xmlhttp.responseXML
Properti ini sama dengan responseText, tetapi respon yang dihasilkan dalam format XML.
Properti ini sama dengan responseText, tetapi respon yang dihasilkan dalam format XML.
xmlhttp.getResponseHeader('Last-Modified')
Method ini dapat digunakan untuk memperoleh isi dari begian sebuah header, sebagai contoh untuk memperoleh ukuran dari document yang sedang direquest, anda dapat menggunakan getResponseHeader(‘Last-Modified’).
Method ini dapat digunakan untuk memperoleh isi dari begian sebuah header, sebagai contoh untuk memperoleh ukuran dari document yang sedang direquest, anda dapat menggunakan getResponseHeader(‘Last-Modified’).
xmlhttp.open
(“GET”,url,true)
Method
ini merupakan method yang paling penting dan berguna pada XMLHttpRequest.
Method ini digunakan untuk membuka koneksi dengan document yang ada di server.
xmlhttp.send()
method
ini digunakan untuk mengirim request ke server.
xmlhttp.onreadystatechange
Properti
ini adalah sebuah event handler yang memberikan anda untuk men-trigger sebuah
blok kode atau function,
ketika state (sampai dimana proses request berlangsung pada waktu tertentu)
berubah.
xmlhttp.readyState==4
berisi
informasi state dari object XMLHttpRequest pada saat properti ini digunakan
(0:
uninitialized, 1: loading, 2: loaded, 3: interactive, 4: complete). Properti
ini bisa digunakan untuk menangani kesalahan, memanggil blok kode atau function
untuk setiapreadyState. Misalnya, untuk menampilkan
text "loading" pada saat readyState sama dengan 1 (fase loading) dan
memanggil sebuah function pada saat readyState=4 (complete).
xmlhttp.status==200
Properti
ini memberitahukan response code yang dihasilkan dari direquest yang dilakukan.
Response code yang umum terlihat pada Tabel 1. Misalkan, jika file yang direquest ke server ditemukan maka status akan
berisi 200.
xmlhttp.statusText
Properti ini merupakan textual dari properti status, misal status sama dengan 200 maka statusText akan sama dengan Found.
Properti ini merupakan textual dari properti status, misal status sama dengan 200 maka statusText akan sama dengan Found.
xmlhttp.responseText
Properti
ini akan dihasilkan pada saat request telah berhasil/complete. Misalnya anda
melakukan request terhadap sebuah document di server, respon dari server akan
disimpan pada properti ini. Biasanya properti ini digunakan untuk mengganti
properti innerHTML dari sebuah element HTML.
Rujukan :











Comments
Post a Comment